|
概述 ASP.NET 3.5 Extensions CTP包含了一个新特性是“ASP.NET Dynamic Data Support(动态数据支持)”,它允许我们不用编写一行代码极其快速地建造使用LINQ to SQL对象模型的数据驱动的网站。 创建ASP.NET Dynamic Data站点安装完ASP.NET 3.5 Extensions后,可以在新建项目对话框中看到一项Dynamic Data WebSite:

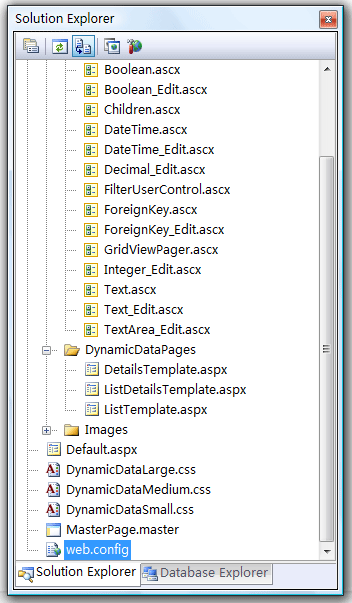
创建完成后,项目结构如下:

在解决方案中会有一个App_Shared文件夹,下面有DynamicDataFields和DynamicDataPages等子文件夹,这里面放的都是些模板文件,可以通过这些模板文件来定制网站的外观,这个下一篇再说。 添加数据模型添加一个LINQ to SQL文件,以Petshop4的数据库为例: 
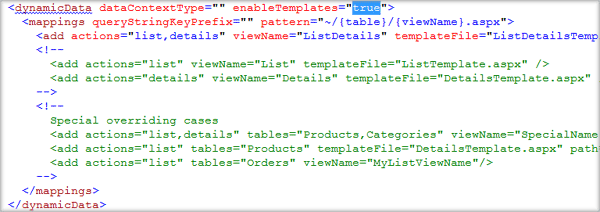
启用动态数据模板打开Web.config,找到dynamicData一节,设置enableTemplates属性为true,默认为false。 
运行站点1.运行站点后,在默认的主页上列出了在数据模型中添加的所有数据表: 
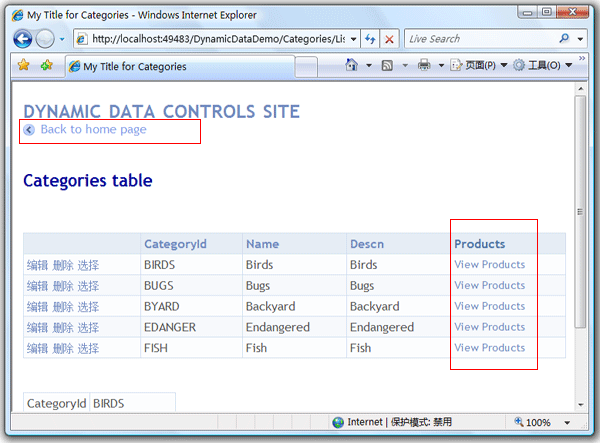
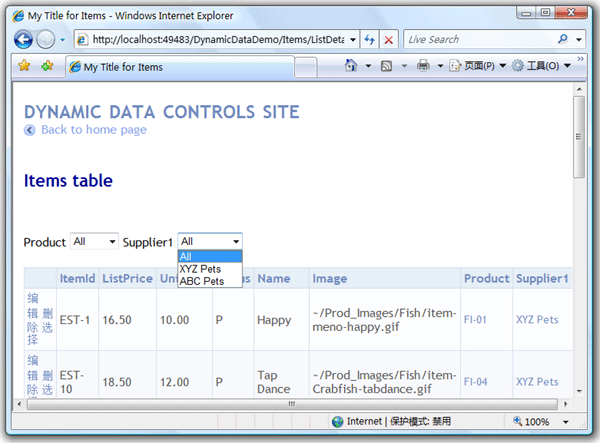
2.点击Categories进入,为我们生成了一个列表界面,显示出Categories中的数据,并且自动根据外键关系,显示了Products一列,可以导航到Category对应的Product,同时 
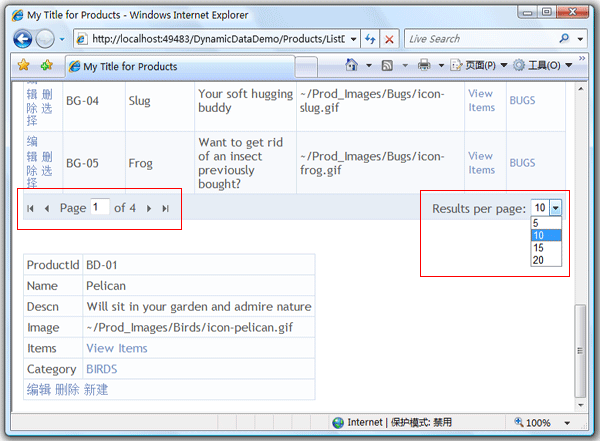
3.内置的分页支持,同时显示出可以选择每页显示的记录数: 
4.根据主外键自动列出筛选条件: 
5.编辑界面自动列出Supplier供选择: 
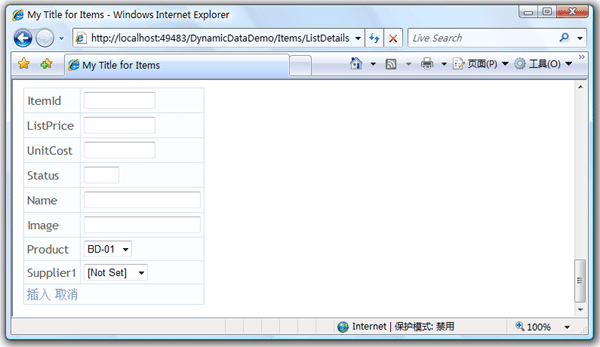
6.自动生成的新增数据界面: 
7.内置的数据验证支持: 
//*********代码创 建 人:陈坤 ********//
//*********联 系 方 式:QQ:417643479 邮箱:youhaoxinqin@sina.com ********//
|