苏飞论坛
标题: Ext.net在GridPanel中通过链接查看图片 [打印本页]
作者: Koson 时间: 2012-12-28 11:13
标题: Ext.net在GridPanel中通过链接查看图片
半年前在搞有关Ext.net+wcf的项目。遇到了很多问题,因为初次接触,也解决了不少的问题。把以前的笔记纪录的小的细节贴出来。
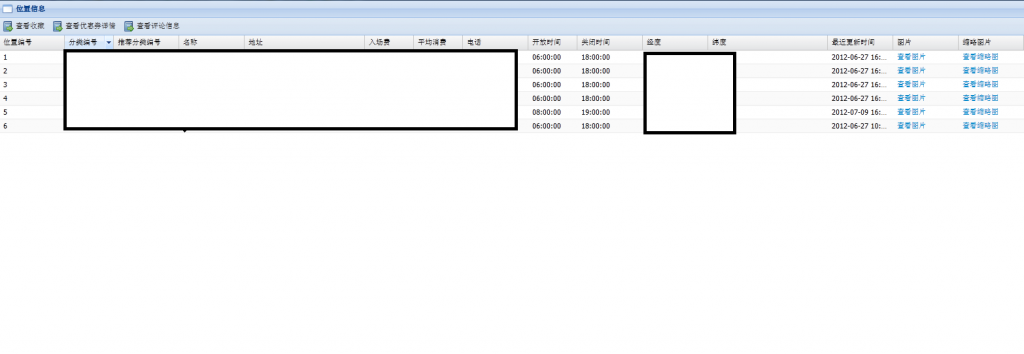
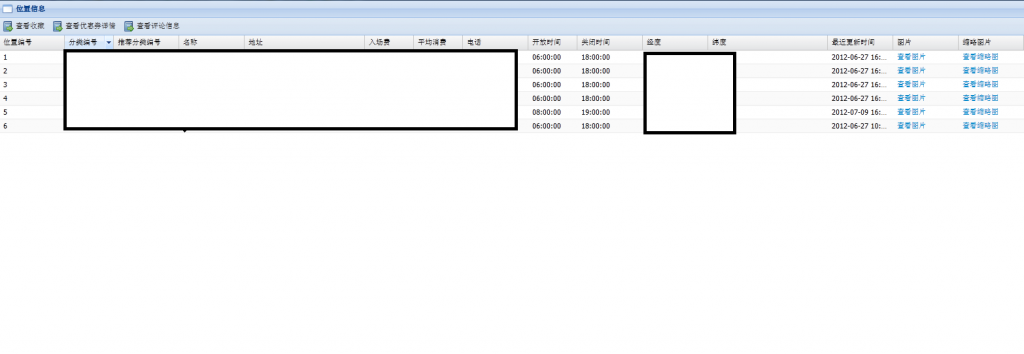
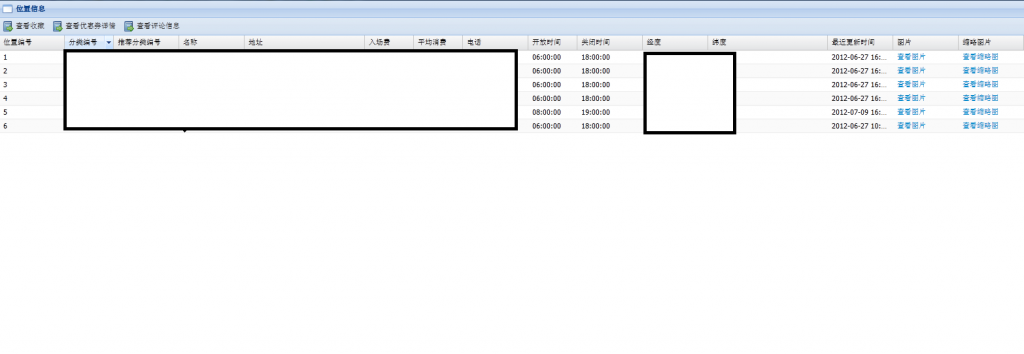
就此时而言,希望在GridPanel中的一列显示图片,但是考虑到图片会比较大,就采用了给出一个超链接,点击便可以查看
图片。附上图片以及示例代码:
1、图片:

2、Store部分代码:- <ext:Store ID="Store1" runat="server" AutoSync="true" ShowWarningOnFailure="false" OnReadData="Store1_Refresh">
- <Model>
- <ext:Model ID="Model1" runat="server" IDProperty="Id" Name="StoreInfo">
- <Fields>
- <ext:ModelField Name="ID" Type="Int" />
- <ext:ModelField Name="CATEGORYID" Type="Int" />
- <ext:ModelField Name="RECOMMENDEDCATEGORYID" Type="Int" />
- <ext:ModelField Name="NAME" Type="String" />
- <ext:ModelField Name="ADDRESS" Type="String" />
- <ext:ModelField Name="LASTUPDATETIME" Type="Date" />
- <ext:ModelField Name="IMAGE" Type="Auto" />
- </Fields>
- </ext:Model>
- </Model>
- </ext:Store>
- <ext:GridPanel
- ID="GridPanel1"
- runat="server"
- Title="资料信息"
- Margins="0 5 0 0"
- MinHeight="300"
- Region="Center"
- Icon="Application"
- StoreID="Store1" >
- <ColumnModel ID="ColumnModel1" runat="server">
- <Columns>
- <ext:Column ID="Column1" runat="server" Text="位置编号" DataIndex="LOCATIONID" />
- <ext:Column ID="Column2" runat="server" Text="分类编号" Width="75" DataIndex="CATEGORYID" />
- <ext:Column ID="Column3" runat="server" Text="推荐分类编号" DataIndex="RECOMMENDEDCATEGORYID" />
- <ext:Column ID="Column4" runat="server" Text="名称" DataIndex="NAME" />
- <ext:Column ID="Column5" runat="server" Text="地址" DataIndex="ADDRESS" Flex="1" />
- <ext:Column ID="Column13" runat="server" Text="最近更新时间" DataIndex="LASTUPDATETIME">
- <Renderer Fn="Ext.util.Format.dateRenderer('Y-m-d H:i:s')" />
- </ext:Column>
- <ext:Column ID="Column14" runat="server" Text="图片" DataIndex="LOCATIONID" Sortable="false">
- <PrepareCommand Handler="" Args="grid,command,record,row,col,value" FormatHandler="false">
- </PrepareCommand>
- <Renderer Fn="ShowLink" />
- </ext:Column>
- </Columns>
- </ColumnModel>
- <SelectionModel>
- <ext:RowSelectionModel ID="RowSelectionModel1" runat="server" Mode="Single">
- <Listeners>
- <Select Handler="#{Form}.getForm().loadRecord(record);#{txtHideID}.setValue(record.data.LOCATIONID); " />
- </Listeners>
- </ext:RowSelectionModel>
- </SelectionModel>
- <TopBar>
- <ext:Toolbar ID="ToolBarLocation" runat="server">
- <Items>
- <ext:Button ID="btnViewFav" runat="server" Text="查看收藏" Icon="BookGo">
- <DirectEvents>
- <Click OnEvent="btnViewFav_Click">
- <EventMask Msg="Loading……" MinDelay="500" ShowMask="true" />
- </Click>
- </DirectEvents>
- </ext:Button>
- </Items>
- </ext:Toolbar>
- </TopBar>
- </ext:GridPanel>
- <script type="text/javascript">
- function ShowLink(Id) {
- var temp = '<a href="image.ashx?type=img&id=' + Id + '" target="_blank" style="color:#08C; text-decoration:none;">查看图片</a>';
- return temp.toString();
- }
- </script>
- public class image : IHttpHandler
- {
- //设置格式(图片/文本等,不然会出现乱码,代码略)
- public void ProcessRequest(HttpContext context)
- {
- if (context.Request["id"] == null )
- {
- context.Response.Write("读取错误,没有可读取资源…… ");
- return;
- }
- int intID = int.Parse(context.Request["id"]);
- WCFService.Service1 wcfService = new WCFService.Service1();
- context.Response.BinaryWrite((byte[])wcfService.GetImage(intID));
- }
- public bool IsReusable
- {
- get
- {
- return false;
- }
- }
- }
最后附上简要说明:
Store的数据在后台绑定的Wcf端返回的json数据。GridPanel使用Store1.当加载数据的时候 <Renderer Fn="ShowLink" />
指向了js部分的 ShowLink 的方法。返回了一个超链接。超链接链接到了一般处理文件,一般处理文件写出的是一个二进制流
形式的图片文件(注意设置编码),能给显示在页面。这样就实现了点击链接显示查看图片的功能了。当然,要实现把图片显示在GridPanel中
也是可以的。只要修改javascript 部分可以实现。
发表的个人浅见,因为接触Ext.net不久,有错误之处请指正,共同学习。
原创: Koson
QQ : 674946329
Email: 674946329@qq.com(个人)
koson@sufeinet.com(论坛)
作者: 站长苏飞 时间: 2012-12-28 11:17
支持一下
作者: L_. 时间: 2012-12-28 11:17
内容太长没看
作者: jjloveC# 时间: 2012-12-28 11:23
{:soso_e113:}这里好人好多··好东西更多··感谢
作者: Kaelthas 时间: 2012-12-28 11:27
{:soso_e142:}支持一下
作者: 水手 时间: 2012-12-28 11:32
共同学习
作者: Koson 时间: 2012-12-28 11:38
水手 发表于 2012-12-28 11:32 
共同学习
 向水手大哥学习
向水手大哥学习
作者: Koson 时间: 2012-12-28 11:39
Kaelthas 发表于 2012-12-28 11:27 
支持一下
谢谢支持
作者: Koson 时间: 2012-12-28 11:39
Kaelthas 发表于 2012-12-28 11:27 
支持一下
谢谢支持
作者: Koson 时间: 2012-12-28 11:40
jjloveC# 发表于 2012-12-28 11:23 
这里好人好多··好东西更多··感谢
 经常来看看分享交流
经常来看看分享交流
作者: Koson 时间: 2012-12-28 11:41
admin 发表于 2012-12-28 11:17 
支持一下
 多谢老大提供平台啊
多谢老大提供平台啊
作者: 站长苏飞 时间: 2012-12-28 11:56
Koson 发表于 2012-12-28 11:41 
多谢老大提供平台啊
这个真不用感谢,我也需要你们来增加收入,{:soso_e113:}
| 欢迎光临 苏飞论坛 (http://www.sufeinet.com/) |
Powered by Discuz! X3.4 |



 向水手大哥学习
向水手大哥学习

 经常来看看分享交流
经常来看看分享交流 多谢老大提供平台啊
多谢老大提供平台啊